728x90
코딩에 관한 정보 나눔 및 독학을 할 수 있는 사이트 '코뮤니티'에서 서평이벤트에 참여했습니다!

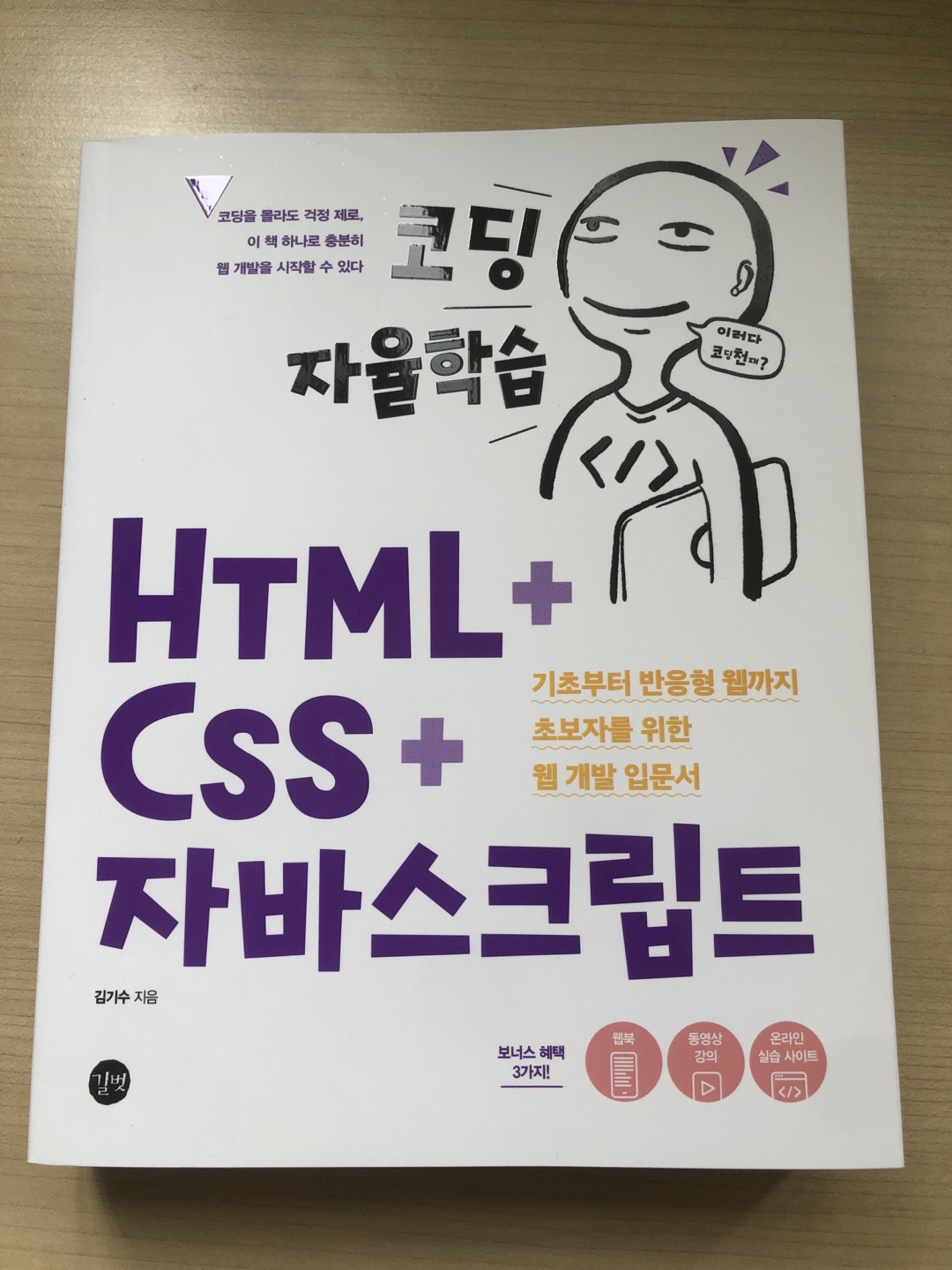
책은 '길벗출판사'에서 새로 발간한 '코딩 자율 학습 HTML + CSS + 자바스크립트 '이라는 책이에요!
 |
 |
책 두께는 이 정도 됩니다!

처음 열면 html -> css -> javaScript 순서대로 나와있어요! 챕터마다 색이 달라서 구분하기 쉬워요~
목차도 되게 구체적이고 목차설명도 직관적이라 필요할 때 바로바로 찾을 수 있었습니다!
 |
 |
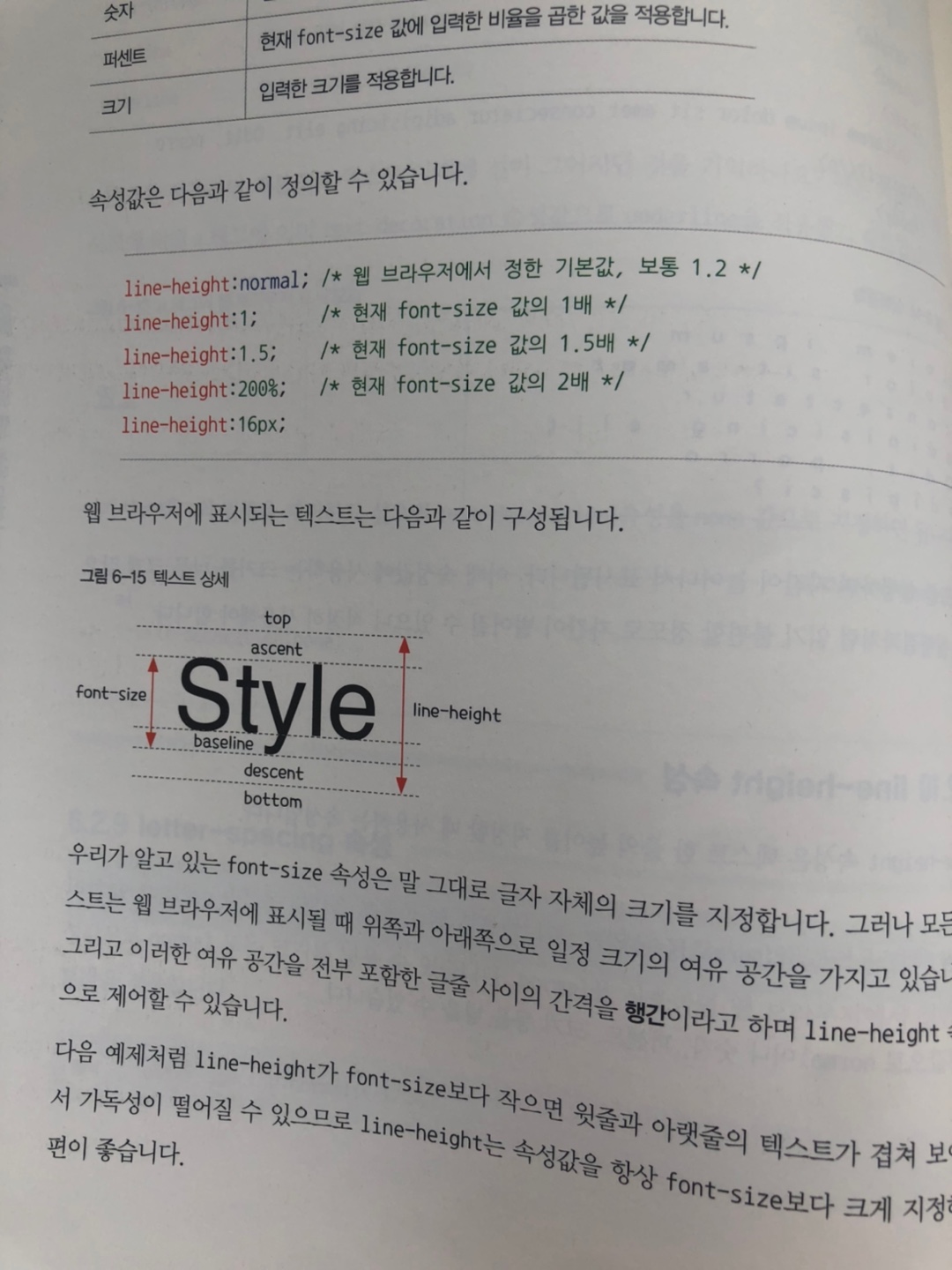
폰트와, 박스 부분이 많이 헷갈렸는데 저렇게 한눈에 볼 수 있게 요약, 정리해줘서 이해가 편했어요!

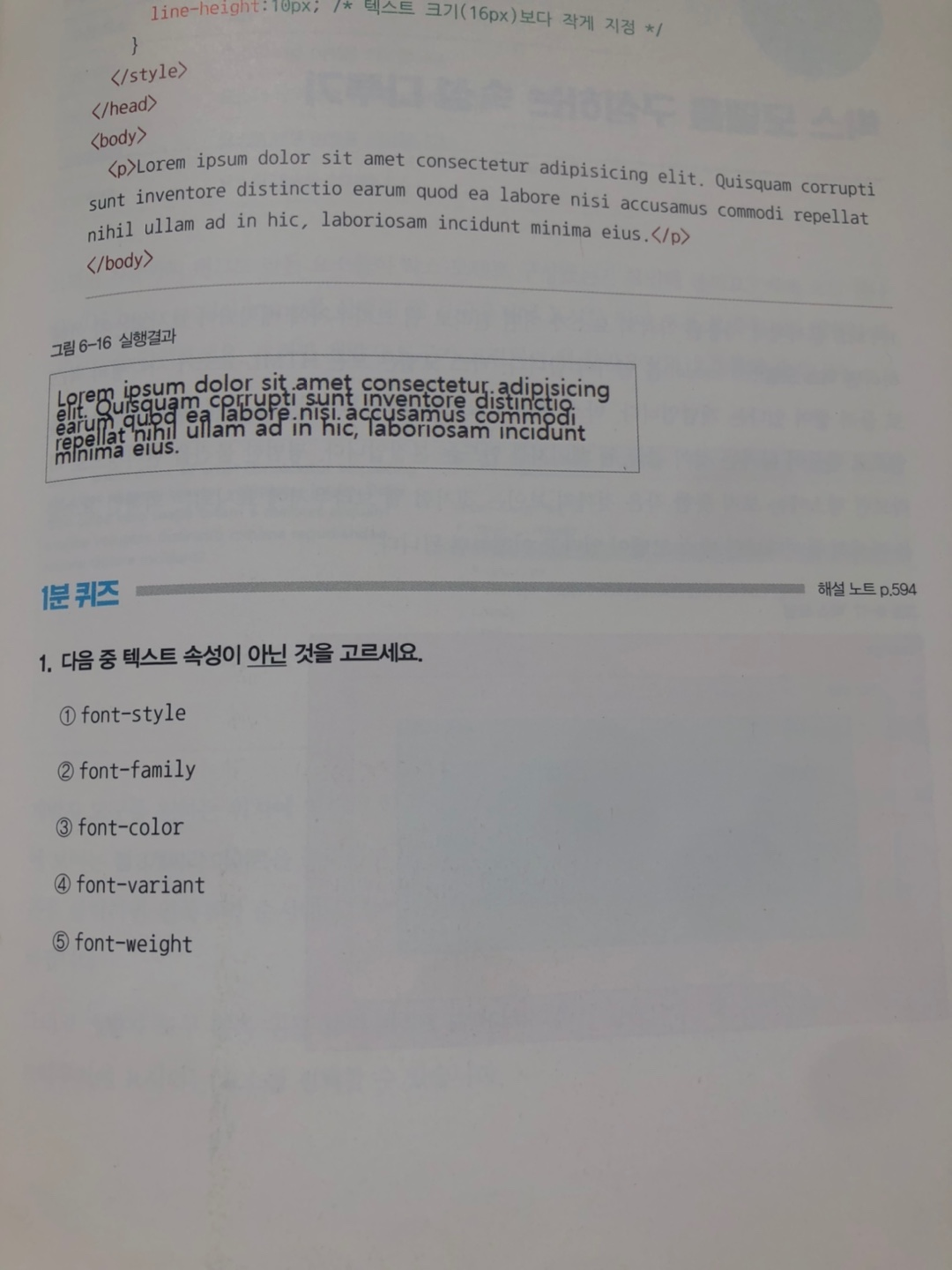
중간 중간 이렇게 이해한 것을 짚고 넘어가는 [1분퀴즈]도 센스 있었습니다!

맨 마지막에는 이렇게 그동안 배웠던 것을 진짜 자기 것으로 만드는 '포트폴리오 웹 사이트' 만들기 프로젝트가 있어요! 단순히 그때그때 보는 사전 용 책이 아니라 이 책을 활용해 공부하면 본인의 프로젝트까지 완성할 수 있다는 점이 매력적입니다!
 |
 |
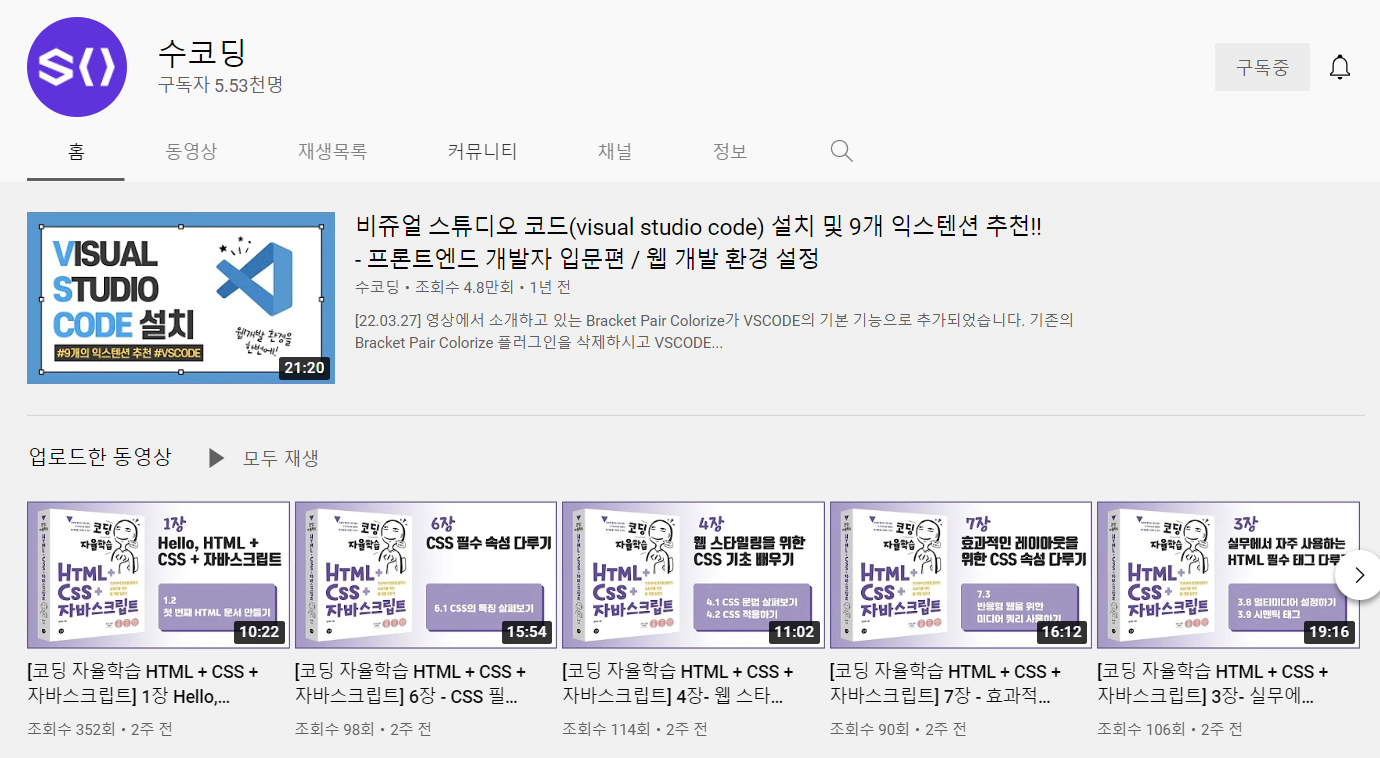
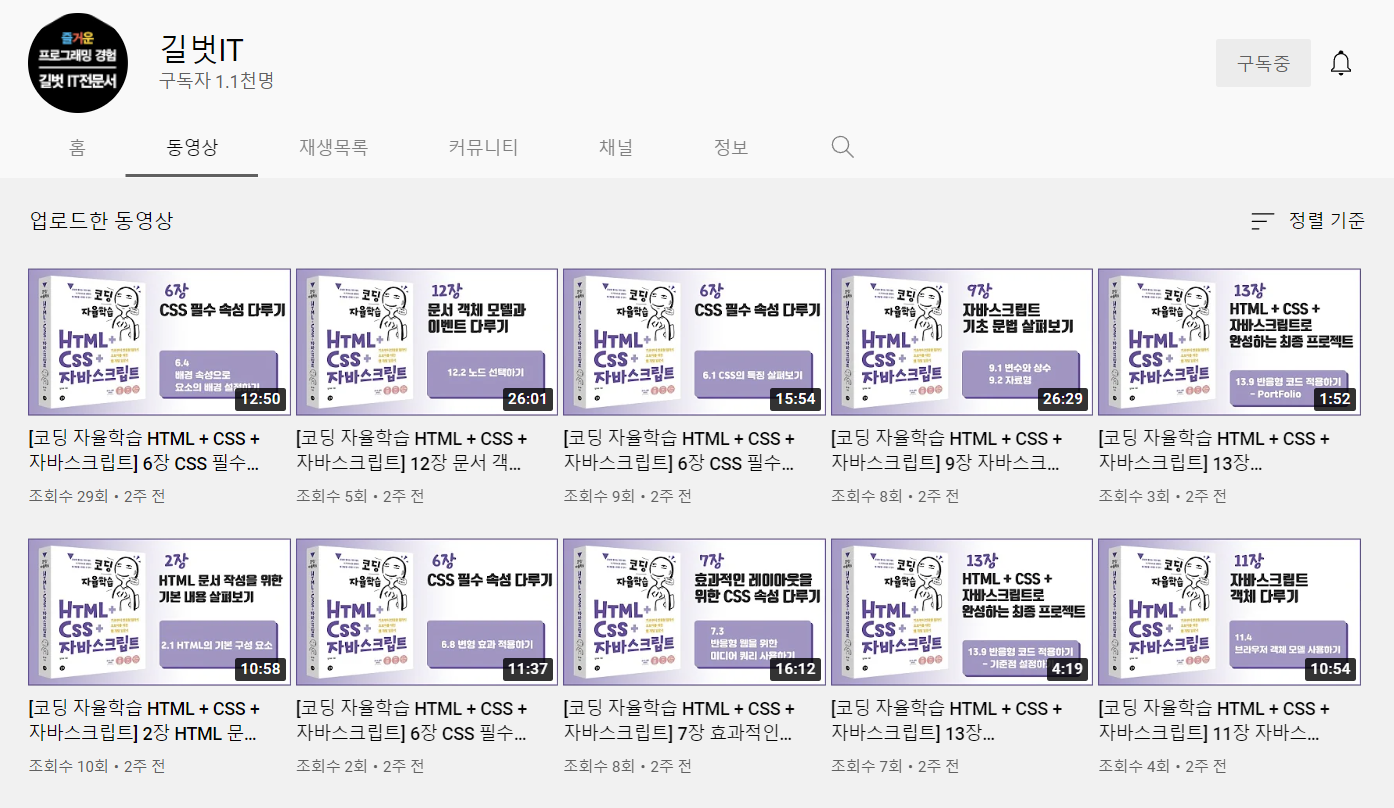
코딩은 어쨋든 실습을 하면서 직접 손으로 해야 하는데 길벗출판사에서는 이렇게 동영상 강의도 제공해줍니다!
이게 정말 좋았어요!

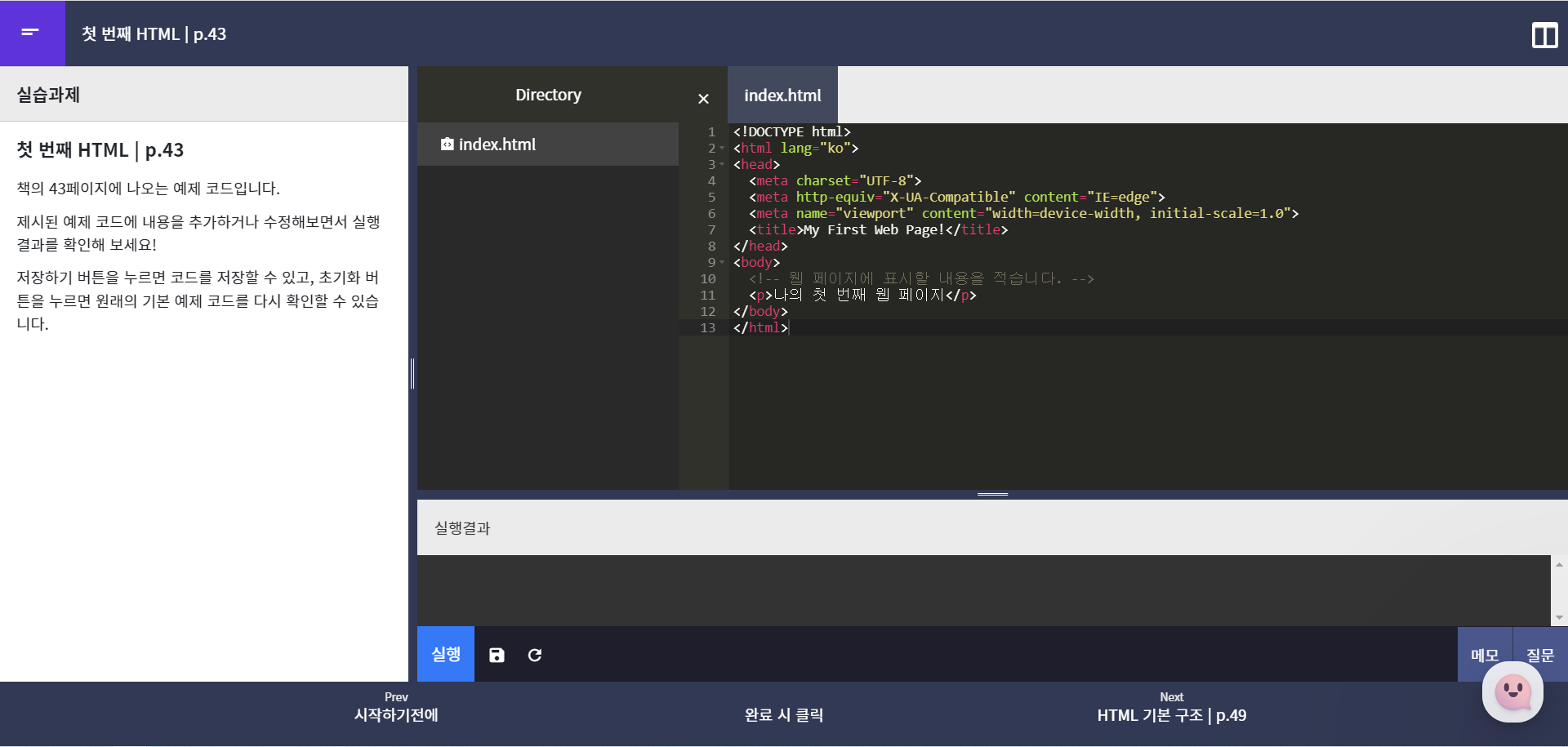
실제 실습을 할 수 있도록 실습 사이트도 제공해주는데, 책의 어디 챕터인지와 짧은 설명이 있어서, 초보자분들께는 더 직관적으로 보기 편하실 것 같아요! pycharm이나 vscode 등 프로그램을 설치할 필요가 없어서 책을 받자마자 바로 웹만들기 시작! 이 가능하네요!

너무너무 만족입니다! 길벗출판사에서 다른 도서가 나오면 꼭 읽어야겠어요~~><
728x90