728x90

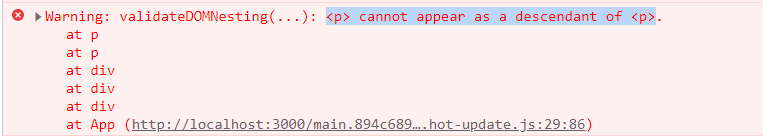
요런 에러가 발생한 상황!!
코드는 동작하지만 에러가 발생해서 거슬린다
왜인지 App.js 코드 어디에서 오류가 난 것인지 라인 넘버가 보이지 않는다.
일단 오류 내용을 보면 <p>안에 <div>가 있으면 안된다? 는 뜻인 듯
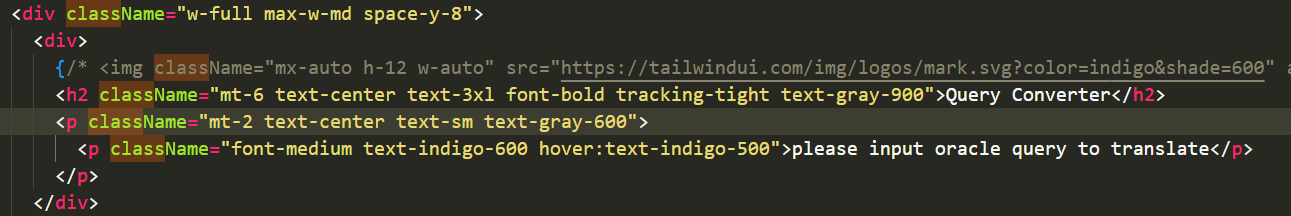
이건 App.js코드 일부

https://stackoverflow.com/questions/41928567/div-cannot-appear-as-a-descendant-of-p
<div> cannot appear as a descendant of <p>
I'm seeing this. It's not a mystery what it is complaining about: Warning: validateDOMnesting(...): <div> cannot appear as a descendant of <p>. See ... SomeComponent > p > ... >
stackoverflow.com
🎯 정리하면,
<p>안에 <div> 요소가 있으면 안된다는 뜻
<div>는 block 요소이고, <p>는 inline 요소라서,
inline 안에 block이 들어가면 warning 발생
🎯 해결책!
<p>태그를 <div>로 넣어주면 된다
728x90