순전히 내가 보려고 만든 CSS 디자인 툴 모음 1탄
⚡ 1. 부트스트랩 - Bootstrap ⚡
#html #css #js
html, css, js까지 예제와 코드를 바로 활용할 수 있음
download examples 후 폴더를 열어 원하는 디자인 소스를 가져다 쓰면 okay!👍

https://getbootstrap.com/docs/5.0/examples/
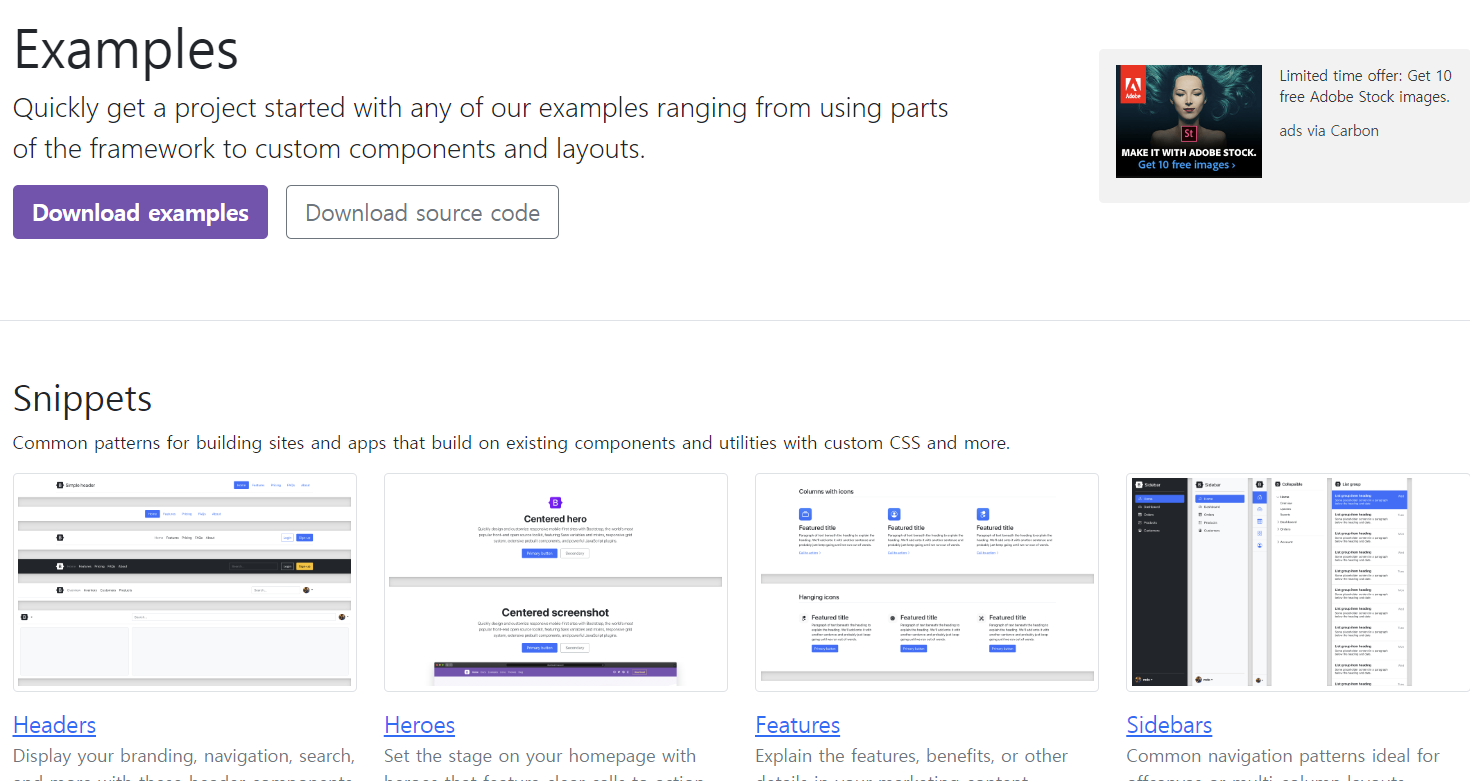
Examples
Quickly get a project started with any of our examples ranging from using parts of the framework to custom components and layouts.
getbootstrap.com
⚡ 2. 색상 팔레트 - Color Space ⚡
#web #app #html #css #색 #color
적용할 원하는 색을 넣고 "Generate" 를 누르면 이 색과 어울리는 팔레트를 추천해줌!
메인 컬러 하나만 정하면 같이 쓰기 좋은 색상 팔레트 추천!
ColorSpace - Color Palettes Generator and Color Gradient Tool
Just Enter a Color! And Generate nice Color Palettes
mycolor.space
⚡ 3. 그레디언트 - CSS Gradient ⚡
#web #app #html #css #figma #sketch
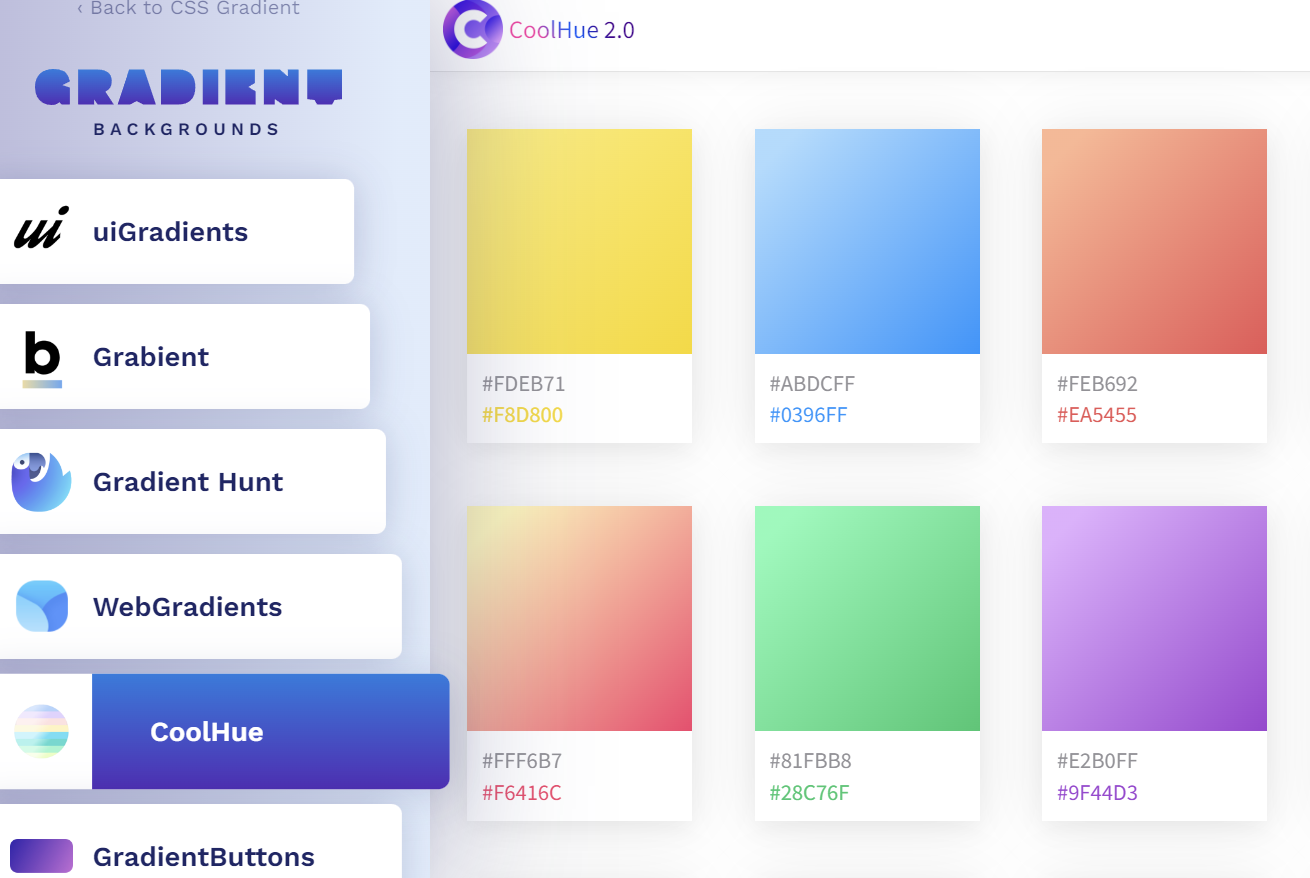
2. 색상팔레트 보다 ⭐소스가 다양⭐하고, 커뮤니티가 있어서 ⭐다른 사람의 소스를 활용⭐할 수 있음
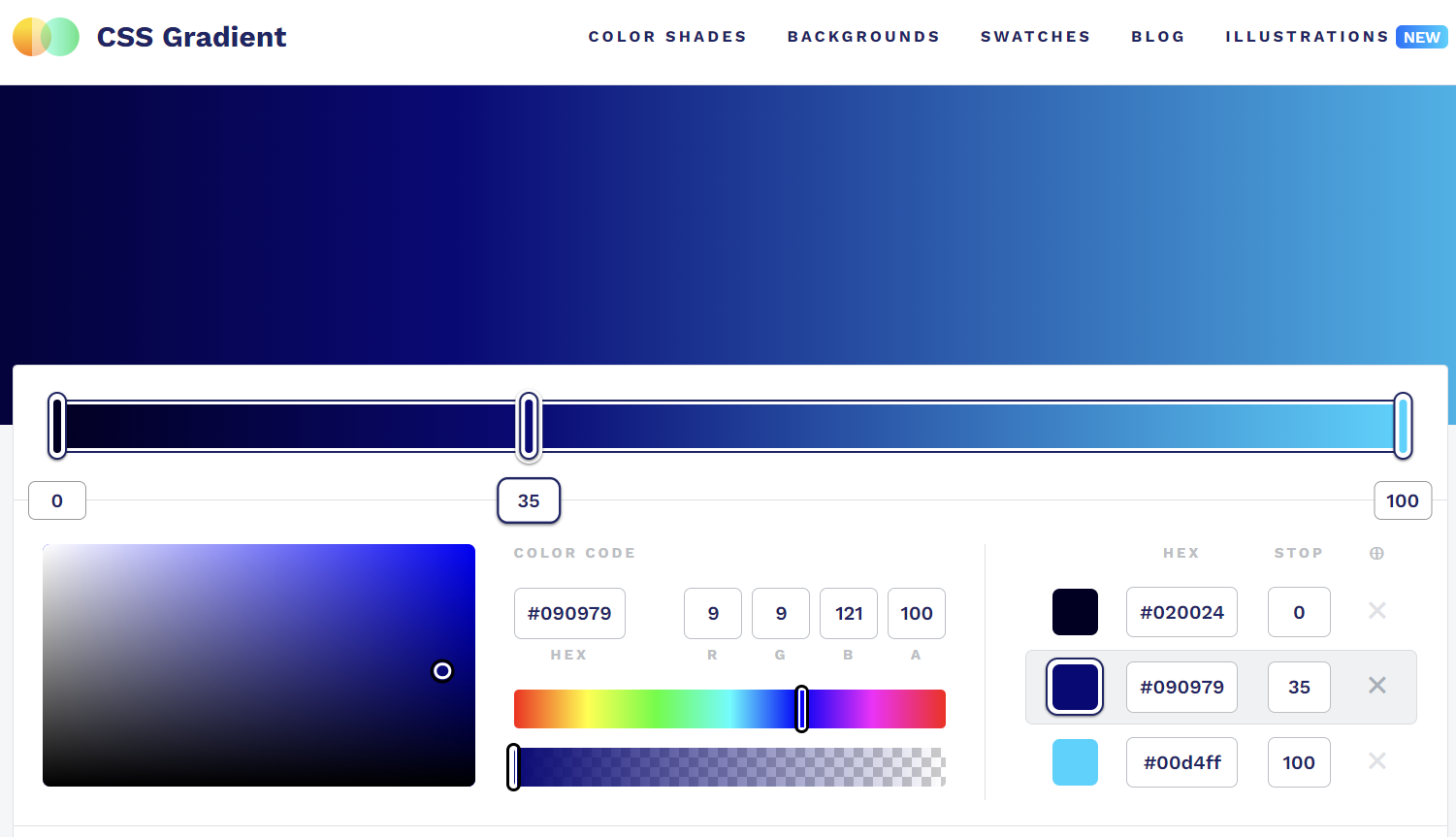
시각적으로 확인하면서 내가 원하는 그레디언트를 얻을 수 있음
css 몇줄로 할 수 있어서 이미지보다 가벼움!
특히 버튼에 넣어서 사용자 눈에 잘 보이게 할 수 있다!!
이것저것 눌러보면서 동그란 그레디언트 등 다양한 꾸미기가 가능하다~~
만들고 css 코드를 복사해서 그대로 붙여넣기 하면 끝!!


CSS Gradient — Generator, Maker, and Background
As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.
cssgradient.io
⚡ 4. 꼬불 꼬불 선나누기 - Shape Divider ⚡
#web #app #html #css #figma #svg
수평 선은 이제 그만!! 사선과 곡선으로 디바이드를 만들자!!
원하는 디자인을 만들고 html,css 코드를 복사, 붙여넣기하면 끝!

Shape Divider App
Create fully responsive shape dividers for your next web project
www.shapedivider.app
⚡ 5. 다양한 SVG -Haikei ⚡
#web #app #html #css #figma #svg #png #배경사진
원하는 색상, 다양한 모양들의 svg를 만들수 있음!
svg는 이미지보다 크기가 작아서 한 페이지 안에서 여러개의 이미지르 로딩해도 렉이 덜함!
svg 모양을 이용해서 버튼으로 이용하거나, 배경으로 사용할 수 있음!
1:1 등 비율이랑 위치, 색상도 맘대로 바꿀수 있고 png 파일로 내보낼 수도 있음!
Generate unique SVG design assets | Haikei
Growing number of generators Get started with one of our flexible SVG generators that will help you create unique data-driven shapes without hassle. Choose between stacked or layered waves, steps, peaks, blobs, symbols, grids, gradients, and much more. Eas
haikei.app
⚡ 6. 이쁜 배경 이미지 - Cool Backgrounds ⚡
#web #app #html #css #figma #svg
독특한 백그라운드 이미지!! 🤩
Cool Backgrounds
Explore a beautifully curated selection of cool backgrounds that you can add to blogs, websites, or as desktop and phone wallpapers.
coolbackgrounds.io
마지막으로,
⭐⭐⭐ CSS 디자인 참고 사이트 참고 Tip! ⭐⭐⭐
⚡ 7 . 이쁜 배경 이미지 - Cool Backgrounds ⚡
핀터레스트 같은 사이트 외에도
다양한 어플리케이션이나 웹 디자인에서 좋은 아이디어를 얻을 수 있음! 👍👍👍
디자인 요소를 판매하기도 해서 구입도 가능,
물론 무료도 있음!! (Price를 zero로 해서 보면 됨)
디자인 감각 키울때는 dribble하자!
Dribbble - Discover the World’s Top Designers & Creative Professionals
modern minimalist website logo design - cynlt logo
dribbble.com
개발자도 디자인을 잘해야 살아남는다!!!

다들 css 무료 툴로 경.쟁.력 있는 개발자가 되자구욧~
(22.11.09 update)
⚡⚡ 추가 모음집 보기 ⚡⚡
https://arty6848.tistory.com/21
[모음 ver1] (국내외 무료 유료)개발 독학 사이트 모음(22.11.09 update)
비전공자 출신 개발자 희망자라 여기저기 개발 독학 사이트를 많이 찾아봤는데 도움이 될까 싶어서 정리해봄! (사실 내가 보려고 정리하는 겋ㅎ) 국내~해외 사이트부터 유료, 무료 사이트 추천!!
arty6848.tistory.com
https://arty6848.tistory.com/25
[모음 ver2] 알고리즘 자료구조 독학 사이트 모음
이전에 올린 글 중에, [국내외 무료 유료] 개발 독학 사이트 추천 모음 여기가 점점 업데이트 되면서, 언어 공부, 알고리즘 및 자료구조 공부 사이트를 나눠서 정리해보는 게 낫겠다 싶었습니다!!
arty6848.tistory.com