728x90
React에서 useReducer를 사용해 장바구니 기능을 구현하던 중,
수량을 조절하는 + 버튼을 클릭했을 때 가격이 NaN으로 표시되거나,
수량과 맞지 않는 가격이 표시되는 현상이 나타났습니다.이 글에서는 1️⃣ 문제 상황, 2️⃣ 원인 분석, 3️⃣ 해결 방법과 함께 관련 개념을 정리해보았습니다.
💡 내가 구현하고자 했던 기능
- "React 티셔츠 추가"버튼을 누르면 장바구니에 상품이 추가된다.
- +,- 버튼을 눌러 수량을 조절
- 각 아이템의 수량에 따라 가격이 실시간으로 반영

🚨 문제 1: 가격이 NaN으로 표시됨
📌 발생 상황
- 수량 증가(+) 버튼을 눌렀을 때 가격이 NaN으로 표시됨
🔍 원인
- sampleItem 객체 내부에서 total: this.price * this.quantity를 사용함
- 하지만 일반 객체 리터럴에서 this는 사용할 수 없음.
- 함수 컨텍스트 내에서만 this가 바인딩됨.
💡잘못 이해하고 있던 개념
객체 리터럴에서는 this가 해당 객체를 가리키지 않음.
this.price * this.quantity는 undefined * undefined가 되어 NaN이 발생함.
const sampleItem = {
id: 1,
name: "React 티셔츠",
price: 25000,
quantity: 1,
total: this.price * this.quantity // ❌ 잘못된 코드
};✅ 해결 방법
- sampleItem에서는 total을 정의하지 않고, ADD 액션 처리 시 계산해서 추가함
case command.ADD:
return [
...state,
{
...action.payload,
total: action.payload.price * action.payload.quantity,
},
];
🚨 문제 2: 수량 조절 후 가격이 잘못됨

📌 발생 상황
- + 버튼을 누를 때 수량은 늘어나지만 가격(total) 계산이 이상함
🔍 원인
- 수량 증가 후 total을 계산할 때 item.quantity를 그대로 사용함 (업데이트 전 값)
- 상태를 업데이트하기 전에 기존 값을 바로 사용하면 반영이 안 된 값으로 계산하게 됨.
// ❌ 잘못된 방식
price: 25000 * item.quantity✅ 해결 방법
새로운 수량을 먼저 변수로 계산하고, 그 값을 기준으로 total을 다시 계산함
💡잘못 이해하고 있던 개념
React의 상태 업데이트는 비동기적으로 처리되므로, 기존 값을 즉시 사용하는 대신 새로운 값을 변수로 계산 후 사용해야 정확한 연산이 가능하다.
case command.PLUS:
return state.map((item) => {
if (item.id === action.id) {
const newQuantity = item.quantity + 1;
return {
...item,
quantity: newQuantity,
total: newQuantity * item.price,
};
}
return item;
});🚨 문제 3: 화면이 깜빡이고 아무것도 보이지 않음
📌 발생 상황
- 상품 추가 후 + 버튼을 누르면 전체 화면이 하얗게 됨
🔍 원인
- map() 함수에서 return을 생략하여 undefined 배열이 생성됨.
- React는 undefined를 렌더링할 수 없으므로 오류 발생
// ❌ 아무것도 반환하지 않음
state.map((item) => {
if (item.id === action.id) {
// ...생략
}
})✅ 해결 방법
- 조건문 외에도 항상 return item을 해줘야 함
💡잘못 이해하고 있던 개념
잘못 이해하고 있던 개념map()은 각 요소에 대해 반드시 반환값을 가져야 하며, 조건 분기 외부에 기본 return을 두는 것이 중요함.
state.map((item) => {
if (item.id === action.id) {
const newQuantity = item.quantity + 1;
return {
...item,
quantity: newQuantity,
total: newQuantity * item.price,
};
}
return item; // ✅ 필수!
});🎉 최종 결과
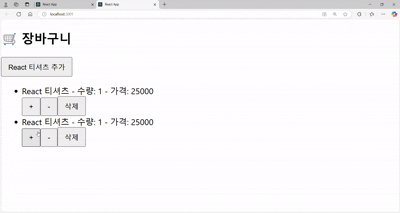
모든 문제를 해결한 후, 장바구니는 다음과 같이 정상 작동한다:
- 티셔츠를 여러 개 추가 가능
- 각 항목별로 + / - 버튼을 눌러 수량 조절
- 수량에 맞춰 total 가격 자동 계산
- 삭제 버튼으로 개별 삭제 가능

✨ 마무리하며
이 과정을 통해 useReducer의 구조적 이점, map() 사용 시 return의 중요성, 객체 초기화 시 this 사용의 오류 등을 명확하게 배울 수 있었다. 상태 관리를 구조적으로 하되, 로직은 항상 한 단계씩 계산 → 업데이트 → 렌더링 순서로 정확하게 처리해야 한다는 교훈도 얻었다.
728x90